こんばんは、ちーも(@chihiro_ojima)です。
僕は去年の5月にブログ、11月にWEBライターを始めましたが、
当初は文章構成もさることながら、タグの使い方をまったく知らなかったので誤ったタグを作成してしまったりと大変苦労しました。
今後ライターとして働こうと思っている人は、Wordpress入稿を前提とした案件も多くあるので、構成もそうですがHTMLのタグを理解することでライターとしても、仕事の幅が広がるため知って置いて損はないと思います。
もちろんこの知識はブログでも生きます。
なので今回はブログやライターを始めたばかりの人に対して基本的なタグの説明をさせていただきます。

HTMLで最低限覚えておきたいタグ

ブログも納品するweb記事も使用するタグは基本的に同じなので、具体的に紹介していきます。
あ、あと少し話がそれますが、SEOを意識した場合はhタグ(見出しタグ)にキーワードを入れた方がいいのですが、今回は割愛します・・・。もし気になる方は僕が過去に書いた”【超簡単!】SEOに強い記事を書く方法をわかりやすく解説①!!”をご参照ください。
hタグ(見出しタグ)
見出しタグがしっかりしている記事は見出しをみただけで内容が大体理解できるようになっています。また人が見やすいだけでなく、見出しのワードをGoogleも認識してきているためSEO的にも有利になります。
- <h1>タイトル<h/1>
- リード文(導入文はこの位置に書いてください)
- <h2>大見出し</h2>
- <h3>中見出し</h3>

h2タグの下にh3タグをつける(具体例)
h2の下にh3タグをつける・・・と言ってもよくわからないですよね 笑
以下に具体的な形を作ってみましたのでご参照ください。
<h2>魚の種類を紹介</h2>
魚と一言にいっても海と川の魚には大きな違いがあり・・・・海と川で分けて説明します。(説明文)
<h3>海に住む魚</h3>
海に住む魚は・・・(以下説明)
<h3>川に住む魚</h3>
川に住む魚は・・・(以下説明)

こういった構成で見出しをつければ読みやすいし、Googleの検索エンジンも魚について書いていることを認識してくれます。
最初の内はh3タグの下にh2とか、h1が来ないように注意してください。
ul/uo(リスト)タグ
リストタグとは僕もよく使いますが、要するに列挙です。
(例)カラー
- 赤
- 青
- 黄
- 緑
(例)カラー番号
- 赤
- 青
- 黄
- 緑
これをHTMLで納品する場合はテキストエディタやWord上にこのように書きます。
(例)カラー
<ul>
<li>赤</li>
<li>青</li>
<li>黄</li>
<li>緑</li>
</ul>

table(表)タグ
文章だけでは説明が困難な場合は、表タグを挿入することでグッとわかりやすくなります。こちらも例でみていきましょう。
(例)スーパーのお弁当
幕内弁当 800円
のり弁当 300円
日の丸弁当 190円
上記の表を<table> タグで表すとこんな感じ。
| 幕内弁当 | 800円 |
| のり弁当 | 300円 |
| 日の丸弁当 | 190円 |
書いているのはこんな感じです。
<table>
<tbody>
<tr>
<td>幕内弁当</td>
<td>800円</td>
</tr>
<tr>
<td>のり弁当</td>
<td>300円</td>
</tr>
<tr>
<td>日の丸弁当</td>
<td>190円</td>
</tr>
</tbody>
</table>
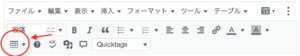
もしどうしてもわからなければWordpress入稿の場合この部分からテーブルの作成ができるので、そちらでやると楽です。

でも、WordでHTMLタグを書きながら入稿の場合はこれらを手打ちするしかないのですが、検索すればソースはたくさん転がっているので調べてみましょう!
【まとめ】見出し、リスト、表タグを効果的に使うことで見やすい文章を作成しよう!

今回は基本的なタグの使い方を説明させていただきました。
hタグ(見出し)の構成がうまく作れるようになってきたら、記事作成の時間が大きく短縮されるはずです。

そして見出しタグに併せてリストや表のタグを使うことで全体的に見やすい文章になります。
■今回のこの記事の具体的な構成を載せさせていただきまます。
<h1>【ブログ/ライター】初めてブログを書くときに覚えておくべきタグや構成紹介!</h1>
リード文・・・こんばんは、ちーも(@chihiro_ojima)です。僕は去年の5月にブログ
<h2>HTMLで最低限覚えておきたいタグ</h2>
<h3>hタグ(見出しタグ)</h3>
<h4>h2タグの下にh3タグをつける(具体例)</h4>
<h3>ul/uo(リスト)タグ</h3>
<h3>table(表)タグ</h3>
<h2>【まとめ】見出し、リスト、表タグを効果的に使うことで見やすい文章を作成しよう!</h2>
※僕は普段あまりh4まで使うことがないのですが、今回は説明にちょうどよかったので使ってみました。h2メインでh3はたまに使う感じでいいと思います。
今回はかなり基礎的な部分でご説明させていただきましたが、ここができたらきっと納品先の担当者の方からも「お、ちょっとできそうな人だな」と思ってもらえるはずです。
長々と読んでいただいてありがとうございました。
では、また。









コメント