こんばんは、ちーも(@chihiro_ojima)です。
今回はWordpressを使って画像をアップする際に、alt属性をつける方法を解説していきます。
alt属性とは写真画像に映っているものがなんなのかgoogleには判断できないため、例えばラーメンの写真に”ラーメン”といったalt属性をつけることでgoogleに理解され、結果SEOに強くなるということです。

ちなみにtilteタグも入れておけばマウスカーソルを画像の上に乗せた時に画像タイトルを表示することができます。
alt属性の入れ方

例えば上記のようなキリンの絵を挿入する際に以下の[代替テキスト]の部分に説明分を入れる。ここだと「しゃがんだキリン」です。

たったこれだけです。
すべての写真に対してalt属性をつける必要はないみたいですが、ここぞと言う写真、もしくはフリー素材以外で自分が撮影した写真にはいれておいた方が良いかもしれません。
アップ済み画像にalt属性を追加する方法
昔書いた記事にalt属性入れてない!
と言う場合はHTMLソースから編集が可能です。
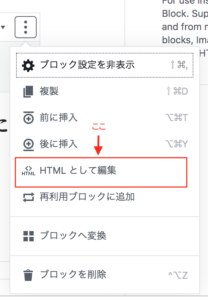
そのためにはまず[詳細設定]を開き、

↓ ↓次に[HTMLで編集]を選択します。

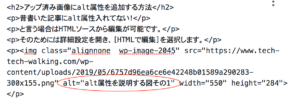
↓以下のalt=””と記載のある”と”の間にalt属性を入力すればOKです。
※デフォルトは空欄です。

↓実際に入れた図↓

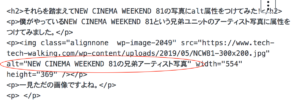
それらを踏まえてNEW CINEMA WEEKEND 81の写真にalt属性をつけてみた!
僕がやっているNEW CINEMA WEEKEND 81という兄弟ユニットのアーティスト写真に属性をつけてみました。

一見ただの画像ですよね。
なんたって人に目からみたら変わらないから・・・でも、しっかり入っています!
↓ ↓

つまりこのサイトを目の見えない人がいつか見たときに「NEW CINEMA WEEKEND 81の兄弟アーティスト写真」というalt属性が読みあげられるのです。

我々NEW CINEMA WEEKEND 81はこんな音楽をやってますので、是非ともそちらの音楽もよろしくお願いします 笑
今回はソースからのalt属性のつけ方が僕自身長らくわからなかったので、ちょっとずつ日々勉強をし、今日ついにソースから追加しする方法であったり、title属性を入れるやり方や意味がわかったので、今更ではありますが備忘録として残させていただきました。
最後は音楽の宣伝になってしまいましたけど、まぁその辺は許してください!
これからSEOやHTMLだけじゃなく、CSSやRubyも少しずつ勉強していくので、学んだ知識はちょっとずつ備忘録がてらブログに残せたらと思います。
では、また。

コメント